
The Project
Greenroom is a new social audio app from Spotify that lets users host and participate in live discussions, focusing on conversations surrounding music, sports, and culture. While Greenroom officially launched in June 2021, it is currently still in beta testing. As an avid Spotify fan, I was eager to identify how Greenroom could improve experiences for both artists and listeners. This was a personal project, where I was a UX researcher and designer.
Duration: 4 weeks
Methods: User Interviews, Heuristic Evaluation, Ethnographic Research, Affinity Maps, Personas, Venn Diagram, POV/HMW, Sitemap, Task Flows, Wireframes, Prototyping, Feedback Grid
Tools: Figma, Miro
Duration: 4 weeks
Methods: User Interviews, Heuristic Evaluation, Ethnographic Research, Affinity Maps, Personas, Venn Diagram, POV/HMW, Sitemap, Task Flows, Wireframes, Prototyping, Feedback Grid
Tools: Figma, Miro
Context
Spotify says it sees live audio as ideal for creators who want to connect with audiences in real time, whether that’s to premier an album, host a question and answer session, or possibly even perform. Faced with the proliferation of live audio apps such as Discord and Clubhouse, Spotify has the power to stand out from other platform’s options thanks to its network of content creators. With over 8 million creators, Spotify constitutes some of the world’s best storytellers, comedians, musicians, athletes, and educators. To support their creators, Spotify recently announced the Greenroom Creator Fund. Through the fund, creators get paid primarily based on consumption of their live content and how many people tune into their rooms.
The Process

Research
User Interviews
With the goal of understanding why artists and listeners want to connect and how they currently connect with each other, I conducted 1:1 interviews with 2 Spotify artists (Scarlett Dream and Lo Village) and 2 Spotify Premium users. In these interviews, I also wanted to understand how artists might utilize Greenroom and what Spotify listeners expect from a live audio feature.
Affinity Maps
With the goal of understanding why artists and listeners want to connect and how they currently connect with each other, I conducted 1:1 interviews with 2 Spotify artists (Scarlett Dream and Lo Village) and 2 Spotify Premium users. In these interviews, I also wanted to understand how artists might utilize Greenroom and what Spotify listeners expect from a live audio feature.
Affinity Maps
ARTIST PERSPECTIVE

KEY FINDINGS AND INSIGHTS

Artists believe Greenroom could help Spotify become the top engagement platform for artist-listener relationships.

Artists feel more comfortable opening up to a platform that focuses on music over social media platforms such as Instagram, because they feel reassured knowing their audience is their for their art and not just for clout.

Artists want more ways to monetize by maximizing on number of listens and streams.
LISTENER PERSPECTIVE
![]()
KEY FINDINGS & INSIGHTS

KEY FINDINGS & INSIGHTS

Listeners want the live audio room to feel dynamic and real– like you’re in a room with your friends listening to the artist. They want to hear what others are thinking/feeling and have the ability to have a voice as well.

Listeners feel that using social media to connect with artists can be distracting because there is so much content unrelated to music.

Listeners may not have time to join a live stream they’re interested in and want the ability to listen to a past stream.
Heuristic Evaluation
When I began my project, Greenroom had not been released yet. Over the course of my project, Greenroom rolled out it’s first version of the app. I conducted a heuristic evaluation of Greenroom to measure the usability of the interface and identify any additional pain points. Out of the 10 guiding UX principles, I discovered issues in 2 of them:
Consistency
Flexibility
Ethnographic Research
I also conducted ethnographic research by situating myself in the users’ context as a member of the group. I participated in 3 live rooms to observe how artists and listeners interacted with each other. In all 3 rooms I observed, listeners would raise their hands to ask a question, but when they were called to the stage to speak by the artist or moderator, they didn’t have a question prepared because they weren’t expecting to be picked. The reason for this pain point is that artists and listeners are not given sufficient protocols on how to have an engaging live session.
When I began my project, Greenroom had not been released yet. Over the course of my project, Greenroom rolled out it’s first version of the app. I conducted a heuristic evaluation of Greenroom to measure the usability of the interface and identify any additional pain points. Out of the 10 guiding UX principles, I discovered issues in 2 of them:
Consistency
- Topics and groups have the same title, which can be confusing.
Flexibility
- Topics, groups, and people are not linked together to help users find interests tangentially.
- Topics can be selected and adjusted in the profile setting, but cannot be filtered to search.
Ethnographic Research
I also conducted ethnographic research by situating myself in the users’ context as a member of the group. I participated in 3 live rooms to observe how artists and listeners interacted with each other. In all 3 rooms I observed, listeners would raise their hands to ask a question, but when they were called to the stage to speak by the artist or moderator, they didn’t have a question prepared because they weren’t expecting to be picked. The reason for this pain point is that artists and listeners are not given sufficient protocols on how to have an engaging live session.
Define
Venn Diagram: Artist + Listener
I created a Venn Diagram to visualize the overlapping pain points and goals of both artists and listeners to help me prioritize what is most important to address.
I created a Venn Diagram to visualize the overlapping pain points and goals of both artists and listeners to help me prioritize what is most important to address.

Point of View (POV) Statements and How Might We (HMW) Questions
I created POV statements to allow me to ideate and solve my design challenge in a goal-oriented manner in which I keep a focus on my users, their needs, and my insights about them. Once I defined my POVs, I started asking HMW questions to explore ideas that would help prepare me for the “Ideation” phase.
- How might we create opportunites for artists to monetize their art?
- How might we help listeners discover and explore topics, groups, artists, other members, and live streams that interest them?
- How might we help facilitate a more efficient Q&A session between artist and listeners?
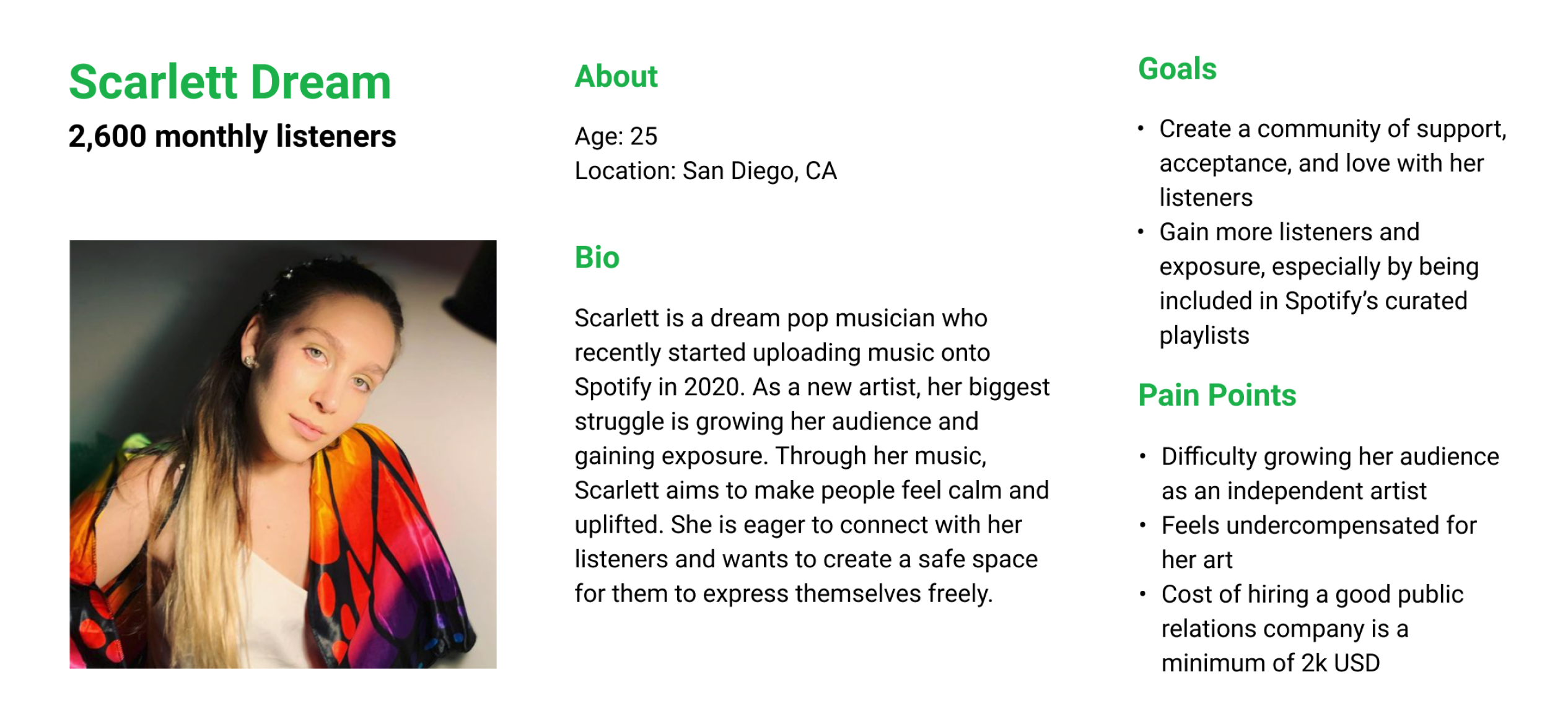
User Personas
Using the insights I gathered from my user interviews, I created 3 user personas: a Spotify artist with minimal exposure, a Spotify artist with moderate exposure, and a Spotify Premium user. Creating these personas helped me to better understand the needs and frustrations of my users, and I continued to revisit my them in order to maintain a user-centric focus for the duration of the project.



Key Performance Indicators (KPIs)
In order to understand how I might quantify and measure Greenroom’s overall long-term performance, I identified 3 potential KPIs.
In order to understand how I might quantify and measure Greenroom’s overall long-term performance, I identified 3 potential KPIs.
- Number of listeners in live streams
- Number of individuals in groups
- Number of artists added
Ideate
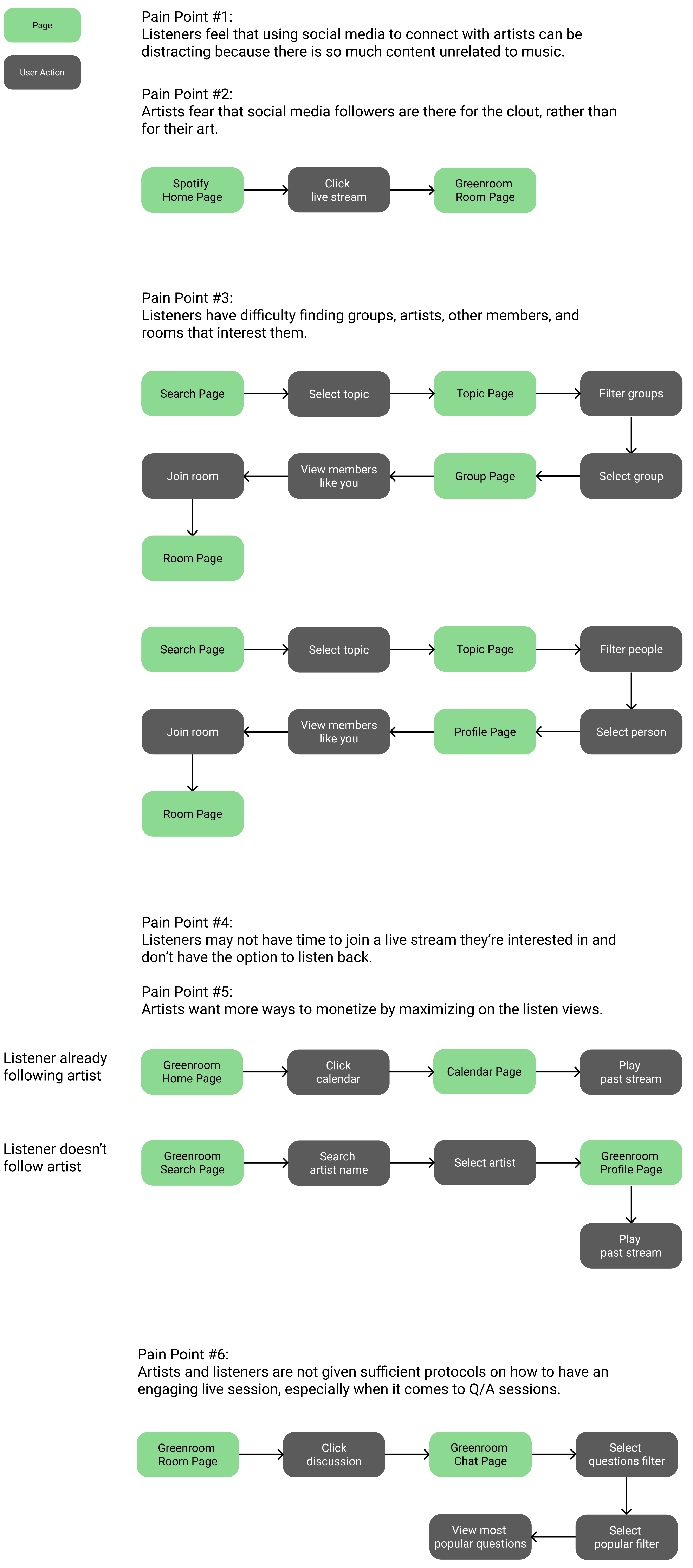
Task Flow
To address the high priority pain points of both artists and listeners, I created 6 task flows. This gave me a clear picture of the steps a user would need to take to get to their final goals and how to deliver these goals in the most intuitive way possible.
To address the high priority pain points of both artists and listeners, I created 6 task flows. This gave me a clear picture of the steps a user would need to take to get to their final goals and how to deliver these goals in the most intuitive way possible.

Sitemap
In order for users to succesfully complete the task flows, I created a sitemap to understand what screens needed to be created or re-designed.

Hi-Fidelity Wireframes
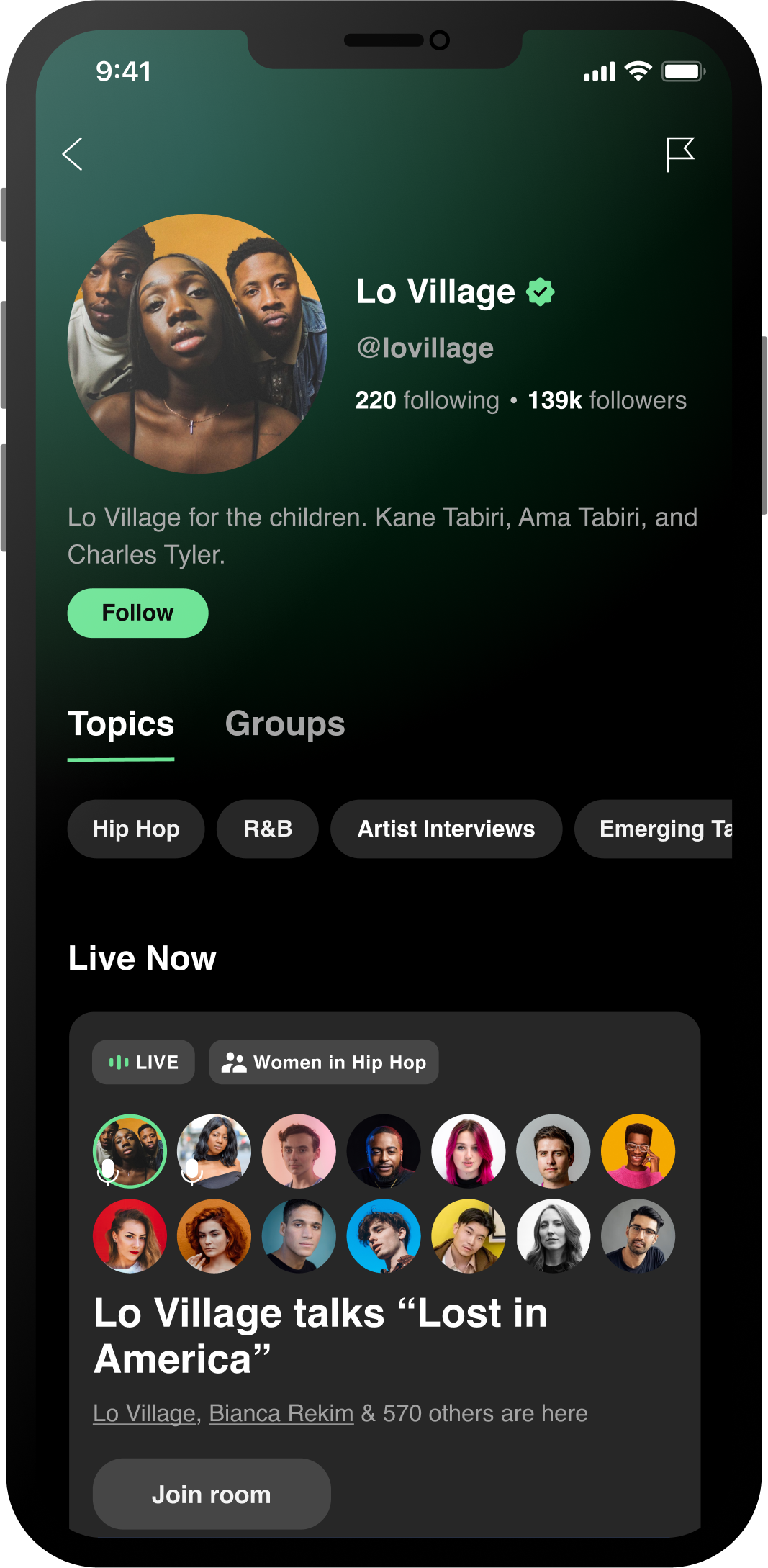
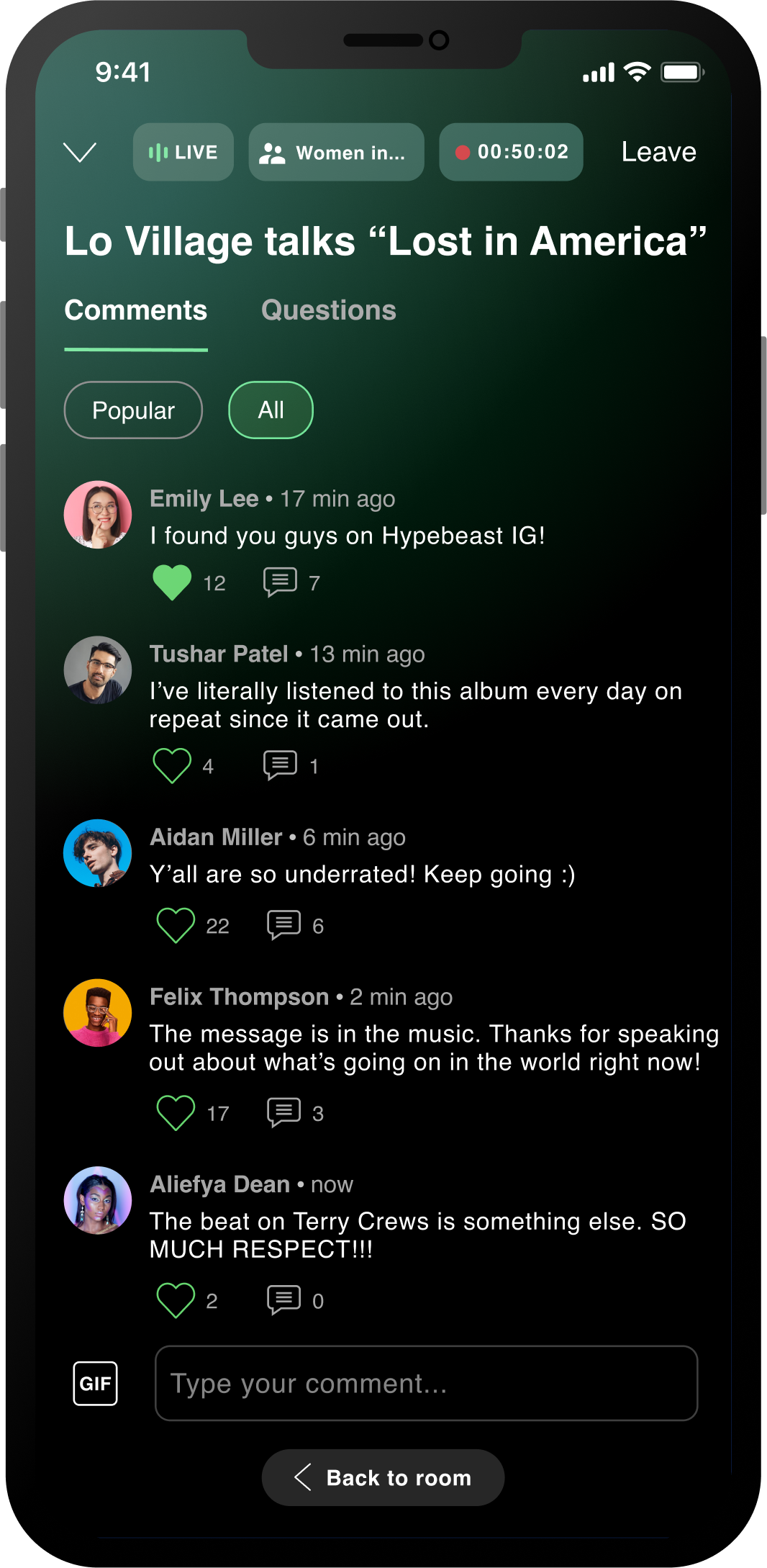
Referencing my sitemap and task flows, I created hi-fidelity wireframes. I prioritized creating the following pages for Greenroom: Home, Search, Topics, Group Profile, Artist Profile, Room, Chat, and Calendar . I also redesigned Spotify’s Home page to introduce and integrate Greenroom into it.
Referencing my sitemap and task flows, I created hi-fidelity wireframes. I prioritized creating the following pages for Greenroom: Home, Search, Topics, Group Profile, Artist Profile, Room, Chat, and Calendar . I also redesigned Spotify’s Home page to introduce and integrate Greenroom into it.








Test
Prototype
In order to conduct usabiliy testing, I created a desktop prototype using Figma.
Testing Objectives
Can users complete the 4 task flows without experiencing frustration?
- Discover a hip hop group and join a room called “Lo Village talks Lost in America”
- Discover a hip hop artist and join a room called “Lo Village talks Lost in America”
- View calendar and play a past stream from Lo Village
- View most popular questions in a room
Usability Testing
By conducting usability tests on 5 Spotify Premium users, I was able to refine what users found useful and change items that were confusing. All 5 users successfully completed the task flows to confirm the pain points were eliminated.
Results
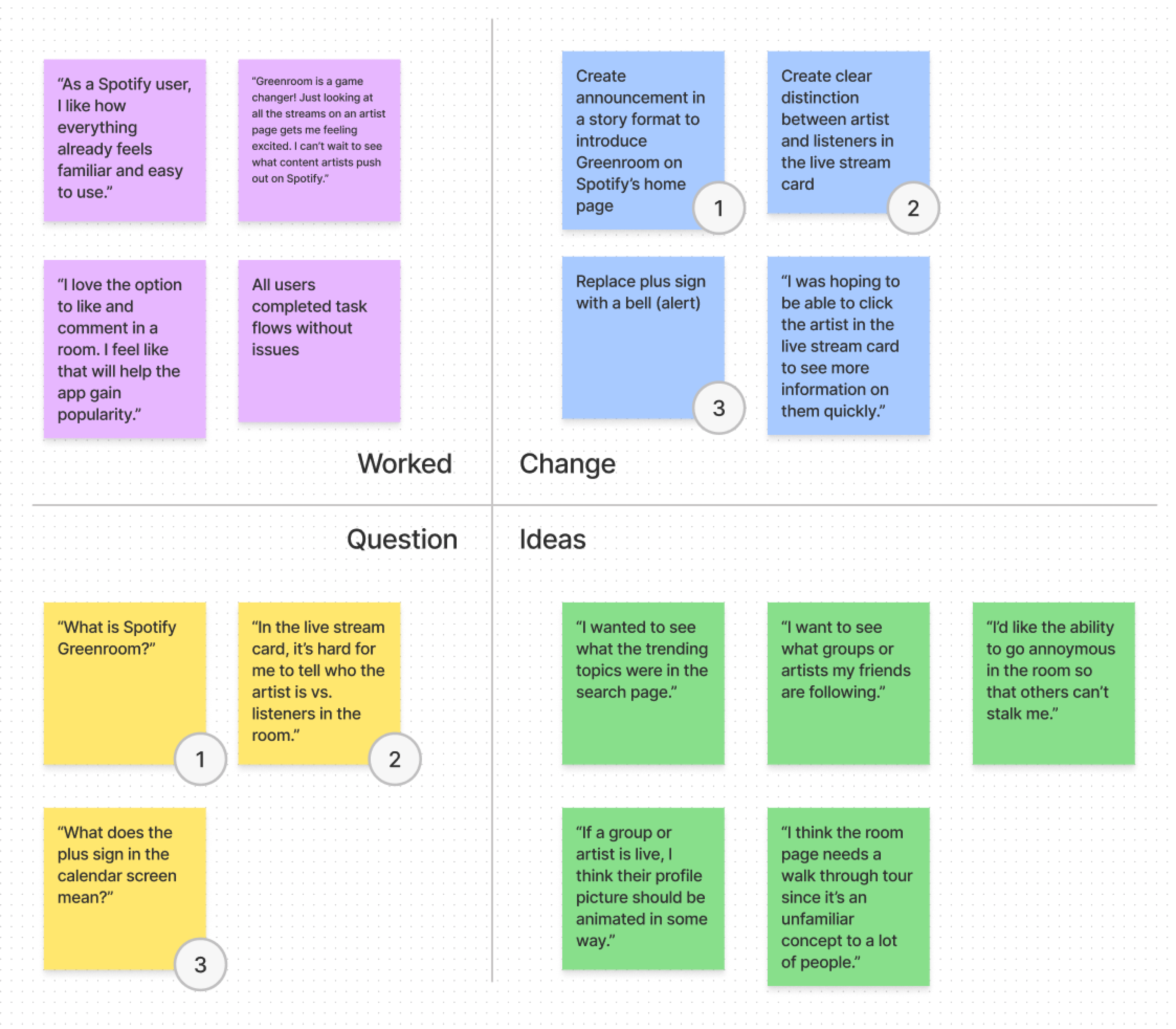
To prioritize what needs to be fixed, I identified 4 categories in a feedback grid:
- Things that worked
- Things that were questioned
- Things that need to be changed (2 or more users in agreement)
- New ideas to consider (only 1 user in agreement)

Iterate
Design Changes
Based off user feedback, I made the following iterations to create a newer, high-fidelity version of the app:
Final Product
After testing and iterations, my final product aligned with all the objectives I had set in place- it included the core features necessary for listeners and artists to easily discover and connect with each other for an engaging, productive conversation. After interacting with my final prototype, users believe that Greenroom has the opportunity to become a real game changer in the live audio space and expressed excitement to hear their favorite artists featured on the app in the future.
Click here to view the final prototype.
Based off user feedback, I made the following iterations to create a newer, high-fidelity version of the app:
- Created announcement in a story format to introduce Greenroom on Spotify’s home page
- Created clear distinction between artists and listeners in the live stream card
- Replaced the plus icon with a bell icon to increase recognition of “alerts”
- Added ability to click on the artist in the live stream card to see information on them quickly
Final Product
After testing and iterations, my final product aligned with all the objectives I had set in place- it included the core features necessary for listeners and artists to easily discover and connect with each other for an engaging, productive conversation. After interacting with my final prototype, users believe that Greenroom has the opportunity to become a real game changer in the live audio space and expressed excitement to hear their favorite artists featured on the app in the future.
Click here to view the final prototype.
Retrospective
What was your biggest challenge and how did you tackle it?
My biggest challenge was taking on a re-design project of an app that was not yet released and dealing with the uncertainty of the pace at which it would be introduced. By consistently checking the Greenroom app for updates as well as other marketing platforms for Greenroom such as Twitter and the Spotify website itself, I made sure that my design process and decisions also took into consideration the direction Spotify was heading in as well.
What did you learn from the process?
- The importance of identifying KPIs to understand how users’ needs and business needs meet.
- How to prioritize multiple pain points from both artists and listeners by creating a venn diagram.
- Reusing UI formats allows users to familiarize and get accustomed to new apps and systems easier.